
Article
Regulatory Innovation in SaMD: How Global Standards Are Evolving
This post was previously on the Pathfinder Software site. Pathfinder Software changed its name to Orthogonal in 2016. Read more.

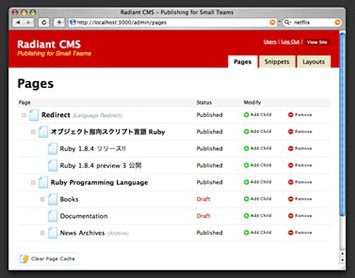
Like a lot of UI engineers, I’m used to building systems that separate content from rendering. Usually, though, I’ve had a commercial-grade templating system at my disposal to help build and enforce this separation. I’ve used Tiles, Struts and various roll-your-own frameworks in the past with great success. Unlike those tools, however, Radiant is designed primarily for simplicity, not flexibility. As with Rails itself, Radiant encourages you to take the “happy path” and do things its way. Instead of fine-grained, n-depth templating, you get layouts, pages and snippets:
What’s missing? A module- or snippet-level layout. This makes it difficult to abstract away the presentational aspects of a recurring content block. Let’s say, for example, that your layout has a sidebar with an arbitrary number of content blocks within it. CSS considerations demand that you apply a markup wrapper to each one of those content blocks, like so:
<div id="rail"> <div class="railModule"> <h2>Rail headline.</h2> <p>Rail content.</p> </div> <div class="railModule"> <h2>Rail headline.</h2> <p>Rail content.</p> </div> <div class="railModule"> <h2>Rail headline.</h2> <p>Rail content.</p> </div> <!--insert as many rail modules as you wish--> </div>
In most templating systems, you’d have a generic, module-level template for these rail modules, like this:
<div class="railModule"> <h2><include:headline/></h2> <h2><include:content/></h2> </div>
To invoke this template, you’d call it in a module-level include file, like this:
<railModule> <headline>This is your headline</headline> <content> <p>This is content.</p> <p>This is more content.</p> <p>This is still more content.</p> </content> </railModule>
To assemble several such modules into a sidebar, you’d have another template, like this:
<div id="rail"> <foreach:railModule> <include:railModule/> </foreach:railModule> </div>
But Radiant doesn’t offer n-depth templating. You get page-level templates and that’s it. So to accomplish something like this, you would have to create a page with named content blocks such as rail-module-1 … rail-module-n. Then, within your layout, you’d have to create branching logic using Radiant’s built-in templating tags, like this:
<r:unless_content part="rail-module-1"> <!--generic content for when there are no rail modules--> </r:unless_content>
<r:if_content part=”rail-module-1″>
<div class=”railModule”>
<r:content part=”rail-module-1″/>
</div>
</r:if_content>
<r:if_content part=”rail-module-n”>
<div class=”railModule”>
<r:content part=”rail-module-n”/>
</div>
</r:if_content>
This approach gets the job done, but it has three drawbacks:
Despite these drawbacks, Radiant still makes sense for a small- or medium-sized company like Orthogonal, where you want to shield business users from editing raw markup but you don’t want the overhead of a full-scale templating engine and a bunch of custom code to deploy it. It’s hard to give up the control of building things yourself, but for small-scale projects, it’s usually worth it. Sometimes, though, it just takes a little ingenuity to bend open-source tools to your will. Next week I’ll look at strategies for getting DRYer with Radiant by using and abusing snippets.
Related Posts

Article
Regulatory Innovation in SaMD: How Global Standards Are Evolving

Article
Implementing Real-Time Data Analytics in SaMD Solutions

Article
Navigating FDA’s Proposed AI/ML Framework for SaMD

Article
JD Peace: A Creative Software Engineer Building MedTech Solutions