
Article
Patient Engagement & UX for Bluetooth Medical Devices
This post was previously on the Pathfinder Software site. Pathfinder Software changed its name to Orthogonal in 2016. Read more.
Although task flow diagrams (sometimes referred to as interaction flows, process flows or work flows) are a standard in most IA’s toolkits, it can be confusing for those unfamiliar with this particular tool to know when to start diagramming. When in the process is it started? How much information is needed before diagramming? How much detail should be added? When is it considered complete?
The short answer is to start diagramming once the task is identified because it’ll help in flushing out the requirements. The diagram starts to identify what the user and the system need to do. It delineates a repeatable pattern of activity. It answers the question: “How do I _____________”.
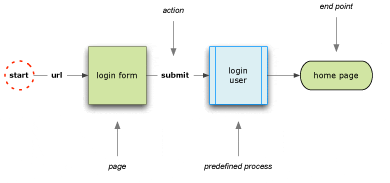
After you have an identified task (I like to use Use Case Diagrams to call out the high-level tasks), the start point and end point need to be established. For example, let’s say your business requirements state that the web application is only accessible by authenticated users; therefore, a user needs to successfully login in order to see the home page. The initial diagram has the user starting on the login page, submitting their information and viewing the home page after the system logs them in.

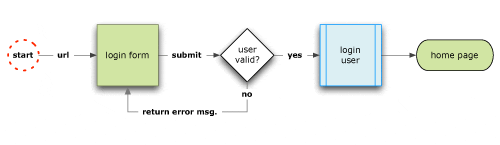
But wait … I did say *successfully* login, didn’t I. O.k., so we add a decision point to the diagram to show that only successful logins allow a user to access the web application. Don’t worry just yet what the details are for the system to successfully authenticate a user. The purpose of the diagram is to identify the process, not to define it. For now, all that’s needed is to show that the login information must be vetted before the system allows access.

Granted, the previous examples are simplistic, but simple is where task flow diagrams start. This basic statement “How do I ____________” turns into an initial task flow, delineating the steps needed to complete the task from start to finish based on the information known at that time. The first iteration is generally the ‘happy path’ and identifies the main flow of a task. As more steps are uncovered through requirements, the flow is updated and modified to accommodate the new information and show the various decision points and/or alternative paths as they become known. The end result is a flow diagram that conveys both the overall structure of the main user tasks and the sequencing of activities to be programmed into a repeatable activity.
Related Posts

Article
Patient Engagement & UX for Bluetooth Medical Devices

Article
How Design Can Improve Ratings for Medical Device Apps

Article
5 Keys to Integrating UX Design With Agile for SaMD

Article
Accelerate Your SaMD Pipeline with Product Analytics